Utilisateur:Benji547/beziercurves

In the mathematical field of numerical analysis, a Bézier curve is a parametric curve important in computer graphics and related fields. Generalizations of Bézier curves to higher dimensions are called Bézier surfaces, of which the Bézier triangle is a special case.
Bézier curves were widely publicized in 1962 by the French engineer Pierre Bézier, who used them to design automobile bodies. The curves were first developed in 1959 by Paul de Casteljau using de Casteljau's algorithm, a numerically stable method to evaluate Bézier curves.
In vector graphics, Bézier curves are an important tool used to model smooth curves that can be scaled indefinitely. "Paths," as they are commonly referred to in image manipulation programs such as Inkscape, Adobe Illustrator, Adobe Photoshop, and GIMP are combinations of Bézier curves patched together. Paths are not bound by the limits of rasterized images and are intuitive to modify. Bézier curves are also used in animation as a tool to control motion in applications such as Adobe Flash, Adobe After Effects, Microsoft Expression Blend, Blender, and Autodesk 3ds max.
Bezier curves are also commonly used over the time domain, particularly in animation and interface design. Thus, a bezier curve is often used to describe or control the velocity over time of an object moving from A to B. For example, an icon might "ease-in-out" or follow a "cubic bezier" in moving from A to B, rather than simply moving at a fixed number of pixels per step. Indeed, when animators or interface designers discuss the "physics" or "feel" of an operation, they often are referring to the particular bezier curve used to control the velocity over time of the move in question.
Applications
modifierComputer graphics
modifier
Bézier curves are widely used in computer graphics to model smooth curves. As the curve is completely contained in the convex hull of its control points, the points can be graphically displayed and used to manipulate the curve intuitively. Affine transformations such as translation, scaling and rotation can be applied on the curve by applying the respective transform on the control points of the curve.
Quadratic and cubic Bézier curves are most common; higher degree curves are more expensive to evaluate. When more complex shapes are needed, low order Bézier curves are patched together. This is commonly referred to as a "path" in programs like Adobe Illustrator or Inkscape. These poly-Bézier curves can also be seen in the SVG file format. To guarantee smoothness, the control point at which two curves meet must be on the line between the two control points on either side.
The simplest method for scan converting (rasterizing) a Bézier curve is to evaluate it at many closely spaced points and scan convert the approximating sequence of line segments. However, this does not guarantee that the rasterized output looks sufficiently smooth, because the points may be spaced too far apart. Conversely it may generate too many points in areas where the curve is close to linear. A common adaptive method is recursive subdivision, in which a curve's control points are checked to see if the curve approximates a line segment to within a small tolerance. If not, the curve is subdivided parametrically into two segments, 0 ≤ t ≤ 0.5 and 0.5 ≤ t ≤ 1, and the same procedure is applied recursively to each half. There are also forward differencing methods, but great care must be taken to analyse error propagation. Analytical methods where a spline is intersected with each scan line involve finding roots of cubic polynomials (for cubic splines) and dealing with multiple roots, so they are not often used in practice.
Animation
modifierIn animation applications, such as Adobe Flash and Synfig, or in applications like Game Maker, Bézier curves are used to outline, for example, movement. Users outline the wanted path in Bézier curves, and the application creates the needed frames for the object to move along the path. For 3D animation Bézier curves are often used to define 3D paths as well as 2D curves for keyframe interpolation.
Examination of cases
modifierLinear Bézier curves
modifierGiven points P0 and P1, a linear Bézier curve is simply a straight line between those two points. The curve is given by
and is equivalent to linear interpolation.
Quadratic Bézier curves
modifierA quadratic Bézier curve is the path traced by the function B(t), given points P0, P1, and P2,
A quadratic Bézier curve is also a parabolic segment.
TrueType fonts use Bézier splines composed of quadratic Bézier curves.
Cubic Bézier curves
modifierFour points P0, P1, P2 and P3 in the plane or in three-dimensional space define a cubic Bézier curve. The curve starts at P0 going toward P1 and arrives at P3 coming from the direction of P2. Usually, it will not pass through P1 or P2; these points are only there to provide directional information. The distance between P0 and P1 determines "how long" the curve moves into direction P2 before turning towards P3.
The parametric form of the curve is:
Modern imaging systems like PostScript, Asymptote and Metafont use Bézier splines composed of cubic Bézier curves for drawing curved shapes.
Generalization
modifierThe Bézier curve of degree can be generalized as follows. Given points P0, P1,..., Pn, the Bézier curve is
For example, for :
This formula can be expressed recursively as follows: Let denote the Bézier curve determined by the points P0, P1,..., Pn. Then
In words, the degree Bézier curve is a linear interpolation between two degree Bézier curves.
Terminology
modifierSome terminology is associated with these parametric curves. We have
where the polynomials
are known as Bernstein basis polynomials of degree n, defining t0 = 1 and (1 - t)0 = 1.
The points Pi are called control points for the Bézier curve. The polygon formed by connecting the Bézier points with lines, starting with P0 and finishing with Pn, is called the Bézier polygon (or control polygon). The convex hull of the Bézier polygon contains the Bézier curve.
- The curve begins at P0 and ends at Pn; this is the so-called endpoint interpolation property.
- The curve is a straight line if and only if all the control points are collinear.
- The start (end) of the curve is tangent to the first (last) section of the Bézier polygon.
- A curve can be split at any point into 2 subcurves, or into arbitrarily many subcurves, each of which is also a Bézier curve.
- Some curves that seem simple, such as the circle, cannot be described exactly by a Bézier or piecewise Bézier curve; though a four-piece cubic Bézier curve can approximate a circle, with a maximum radial error of less than one part in a thousand, when each inner control point (of offline point) is the distance horizontally or vertically from an outer control point on a unit circle. More generally, an n-piece cubic Bézier curve can approximate a circle, when each inner control point is the distance from an outer control point on a unit circle, where t is 360/n degrees, and n > 2.
- The curve at a fixed offset from a given Bézier curve, often called an offset curve (lying "parallel" to the original curve, like the offset between rails in a railroad track), cannot be exactly formed by a Bézier curve (except in some trivial cases). However, there are heuristic methods that usually give an adequate approximation for practical purposes.
- Every quadratic Bézier curve is also a cubic Bézier curve, and more generally, every degree n Bézier curve is also a degree m curve for any m > n. In detail, a degree n curve with control points P0, …, Pn is equivalent (including the parametrization) to the degree n + 1 curve with control points P'0, …, P'n + 1, where .
Constructing Bézier curves
modifierLinear curves
modifier![Animation of a linear Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/0/00/B%C3%A9zier_1_big.gif/240px-B%C3%A9zier_1_big.gif)
|
| Animation of a linear Bézier curve, t in [0,1] |
The t in the function for a linear Bézier curve can be thought of as describing how far B(t) is from P0 to P1. For example when t=0.25, B(t) is one quarter of the way from point P0 to P1. As t varies from 0 to 1, B(t) describes a curved line from P0 to P1.
Quadratic curves
modifierFor quadratic Bézier curves one can construct intermediate points Q0 and Q1 such that as t varies from 0 to 1:
- Point Q0 varies from P0 to P1 and describes a linear Bézier curve.
- Point Q1 varies from P1 to P2 and describes a linear Bézier curve.
- Point B(t) varies from Q0 to Q1 and describes a quadratic Bézier curve.
 |
![Animation of a quadratic Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/3/3d/B%C3%A9zier_2_big.gif/240px-B%C3%A9zier_2_big.gif)
| |
| Construction of a quadratic Bézier curve | Animation of a quadratic Bézier curve, t in [0,1] |
Higher-order curves
modifierFor higher-order curves one needs correspondingly more intermediate points. For cubic curves one can construct intermediate points Q0, Q1 & Q2 that describe linear Bézier curves, and points R0 & R1 that describe quadratic Bézier curves:
 |
![Animation of a cubic Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/d/db/B%C3%A9zier_3_big.gif/240px-B%C3%A9zier_3_big.gif)
| |
| Construction of a cubic Bézier curve | Animation of a cubic Bézier curve, t in [0,1] |
For fourth-order curves one can construct intermediate points Q0, Q1, Q2 & Q3 that describe linear Bézier curves, points R0, R1 & R2 that describe quadratic Bézier curves, and points S0 & S1 that describe cubic Bézier curves:
 |
![Animation of a quartic Bézier curve, t in [0,1]](http://upload.wikimedia.org/wikipedia/commons/thumb/a/a4/B%C3%A9zier_4_big.gif/240px-B%C3%A9zier_4_big.gif)
| |
| Construction of a quartic Bézier curve | Animation of a quartic Bézier curve, t in [0,1] |
(See also a construction of a fifth-order Bezier curve.)
Polynomial form
modifierSometimes it is desirable to express the Bézier curve as a polynomial instead of a sum of less straightforward Bernstein polynomials. Application of the binomial theorem to the definition of the curve followed by some rearrangement will yield:
where
This could be practical if can be computed prior to many evaluations of ; however one should use caution as high order curves may lack numeric stability (de Casteljau's algorithm should be used if this occurs). Note that the product of no numbers is 1.
Rational Bézier curves
modifier
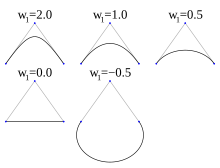
The rational Bézier curve adds adjustable weights to provide closer approximations to arbitrary shapes. The numerator is a weighted Bernstein-form Bézier curve and the denominator is a weighted sum of Bernstein polynomials. Rational Bézier curves can, among other uses, be used to represent segments of conic sections exactly.[1]
Given n + 1 control points Pi, the rational Bézier curve can be described by:
or simply
See also
modifier- Vector graphics
- de Casteljau's algorithm
- Spline (mathematics)
- NURBS
- String art – Bézier curves are also formed by many common forms of string art, where strings are looped across a frame of nails.
- Hermite curve
Notes
modifier- ↑ Neil Dodgson, « Some Mathematical Elements of Graphics: Rational B-splines », (consulté le )
References
modifier- Paul Bourke: Bézier Surfaces (in 3D), http://local.wasp.uwa.edu.au/~pbourke/geometry/bezier/index.html
- Donald Knuth: Metafont: the Program, Addison-Wesley 1986, pp. 123–131. Excellent discussion of implementation details; available for free as part of the TeX distribution.
- Dr Thomas Sederberg, BYU Bézier curves, http://www.tsplines.com/resources/class_notes/Bezier_curves.pdf
- J.D. Foley et al.: Computer Graphics: Principles and Practice in C (2nd ed., Addison Wesley, 1992)
External links
modifier- Poly Bezier Curve Construction by jsDraw2D Graphics Library. The library is for JavaScript and is open source. The drawPolyBezier function in jsDraw2D implements the poly bezier drawing algorithm.
- Don Lancaster's Cubic Spline Library describes how to approximate a circle (or a circular arc, or a hyperbola) by a Bézier curve; using cubic splines for image interpolation, and an explanation of the math behind these curves.
- (en) Eric W. Weisstein, « {{{titre}}} », sur MathWorld
- Module for Bezier Curves by John H. Mathews
- Quadratic Bezier Curve Construction – An interactive applet showing how to construct a quadratic Bezier curve geometrically. (Requires Java.)
- Cubic Bezier Curve Construction – An interactive applet showing how to construct a cubic Bezier curve geometrically. (Requires Java.)
- PolyBezier – The Microsoft Win32 GDI API function, which draws Bezier curves in Windows graphic applications, like MS Paint.
- Finding All Intersections of Two Bezier Curves. – Locating all the intersections between two Bezier curves is a difficult general problem, because of the variety of degenerate cases. By Richard J. Kinch.
- SketchPad – A small program written in C and Win32 that implements the functionality to create and edit Bezier curves. Demonstrates also the use of de Casteljau's algorithm to split a Bezier curve.
- Bezier Curves interactive demo using ActionScript and FlashPlayer – Includes bezier curve and additional drawing/text tools.
- Drawing Cubic Bezier Curves explained by using Flash Actionscript
- 3rd order Bezier Curves applet
- Living Math Bézier applet
- Living Math Bézier applets of different spline types, Java programming of splines in An Interactive Introduction to Splines
- From Bézier to Bernstein Feature Column from American Mathematical Society
- Bezier Curves demo using Flash Actionscript
Category:Graphic design
Catégorie:Interpolation numérique
Catégorie:Spline
Catégorie:Courbe
![{\displaystyle \mathbf {B} (t)=\mathbf {P} _{0}+t(\mathbf {P} _{1}-\mathbf {P} _{0})=(1-t)\mathbf {P} _{0}+t\mathbf {P} _{1}{\mbox{ , }}t\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/24758aca60716c16f5c8c48824a5f4bef6cbc19b)
![{\displaystyle \mathbf {B} (t)=(1-t)^{2}\mathbf {P} _{0}+2(1-t)t\mathbf {P} _{1}+t^{2}\mathbf {P} _{2}{\mbox{ , }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/ae58cba03138bd23af7a6f19458bd339011aee2b)
![{\displaystyle \mathbf {B} (t)=(1-t)^{3}\mathbf {P} _{0}+3(1-t)^{2}t\mathbf {P} _{1}+3(1-t)t^{2}\mathbf {P} _{2}+t^{3}\mathbf {P} _{3}{\mbox{ , }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/037aa85c999e3e972d2e0d26926534c78e1aa3e7)

![{\displaystyle \mathbf {B} (t)=\sum _{i=0}^{n}{n \choose i}(1-t)^{n-i}t^{i}\mathbf {P} _{i}=(1-t)^{n}\mathbf {P} _{0}+{n \choose 1}(1-t)^{n-1}t\mathbf {P} _{1}+\cdots +t^{n}\mathbf {P} _{n}{\mbox{ , }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/f0e4f8a02c2b72cba1dfe1493785c08e831f691b)

![{\displaystyle \mathbf {B} (t)=(1-t)^{5}\mathbf {P} _{0}+5t(1-t)^{4}\mathbf {P} _{1}+10t^{2}(1-t)^{3}\mathbf {P} _{2}+10t^{3}(1-t)^{2}\mathbf {P} _{3}+5t^{4}(1-t)\mathbf {P} _{4}+t^{5}\mathbf {P} _{5}{\mbox{ , }}t\in [0,1].}](https://wikimedia.org/api/rest_v1/media/math/render/svg/ce0eb59d95c343d5e34e6505d4cd64ce1b968f33)



![{\displaystyle \mathbf {B} (t)=\sum _{i=0}^{n}\mathbf {b} _{i,n}(t)\mathbf {P} _{i},\quad t\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/b386c714e76e16f8c55beffd6c3c0470cd070fd8)









